How to handle the old website after a rebrand?
If you’re about to launch a new website and update your brand on a new domain, you might be wondering how to handle your old site and its previous branding.
When you have two active websites for the same brand—one with the old branding and one with the new—there can be several issues:
- Search engine confusion: Google may not know which site to prioritize in search results, which can negatively impact your rankings.
- Duplicate content: Both sites may have similar pages, competing for the same keywords and diluting domain authority.
- Loss of domain authority: External links may point to both sites, weakening the overall SEO value.
- Inconsistent user experience: Users may land on outdated or inconsistent pages, affecting trust and engagement.
Recommended solution
Implement a 301 redirect.
A 301 redirect is a permanent redirect that tells search engines and browsers that a page or site has moved to a new location. This transfers the SEO authority and value from the old site to the new one, ensuring your traffic and visibility are preserved.
Real example from Rapid Fire:
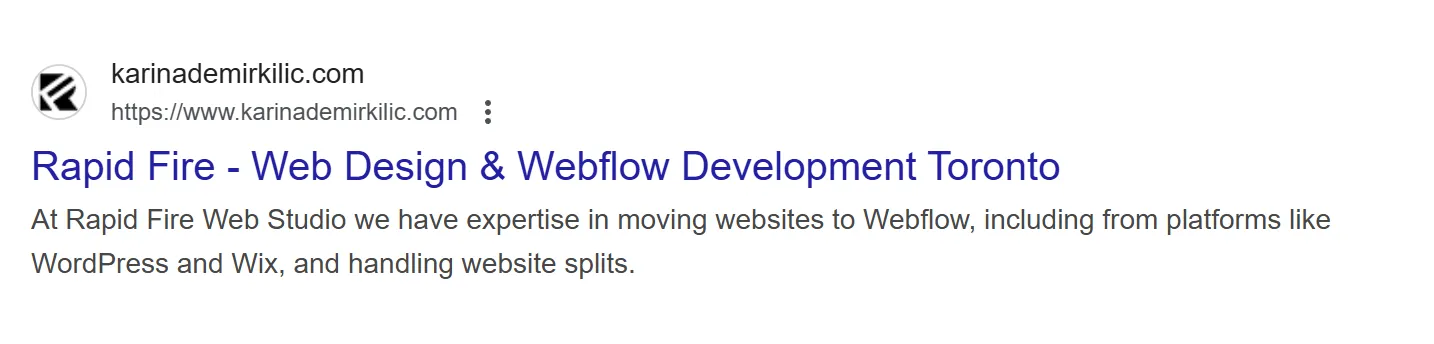
Karina, the founder of Rapid Fire, had her old site karinademirkilic.com and rebranded to rapidfireweb.com. Once the new website was ready and lunched on a new domain we set up a redirect. When someone searched for “karinademirkilic.com” on Google:
- Results continued to show the old site for a period of time.
- Thanks to the 301 redirect, visitors landing on the old site were automatically sent to the new site.
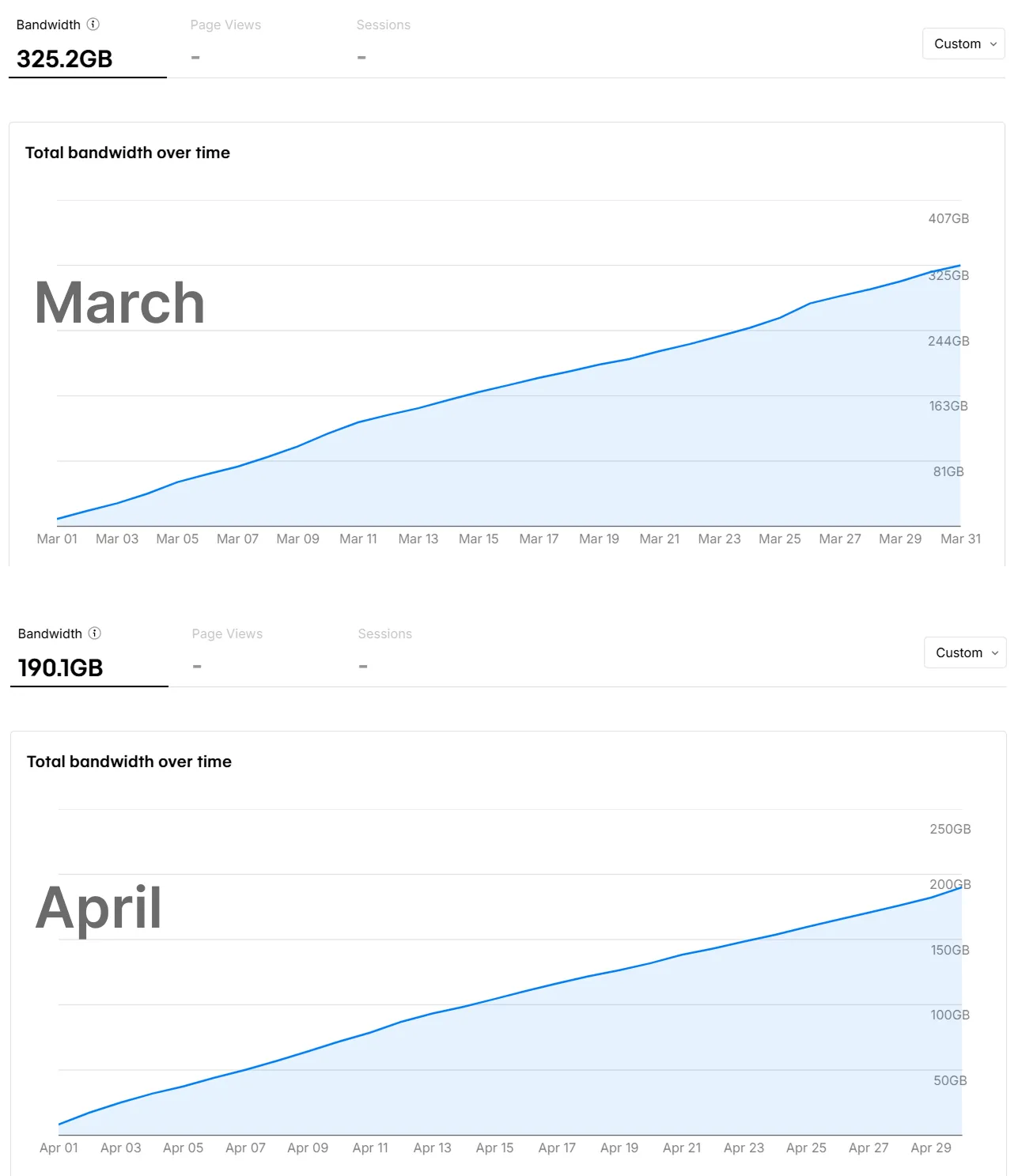
- Over time, Google updated its index, and the authority and backlinks from the old site successfully transferred to the new site.

Important considerations
- Google may take some time to fully reflect the changes in its index.
- It’s recommended to monitor traffic and rankings to ensure redirects are working properly.
- Update any profiles, directories, or external links that you can control to point directly to the new site.
Properly implementing 301 redirects helps maintain your online visibility and ensures a smooth transition to your new brand, just like in the Rapid Fire example.
Update
At Rapid Fire, we took this experiment a step further. After keeping the 301 redirect in place for two years, we decided to remove it. The goal was to intentionally move away from personal branding and lean into a more corporate, studio‑focused identity.
Two months after removing the redirect, we checked Google’s search results again. This time, the AI overview nicely reflected what was happening in reality, summarizing that karinademirkilic.com had effectively evolved into Rapid Fire Web Studio.

Below the AI overview, Google showed links to Karina’s LinkedIn, Behance, Dribbble (both still personal design portfolios, not converted to business accounts), Karina’s personal Instagram, and an article on Rapid Fire’s website about its founder, Karina Demirkilic. At this point, we were satisfied with the results: it was clear that Google understood that karinademirkilic.com had fully transitioned into rapidfireweb.com while still associating Karina with her personal profiles and the studio as its own brand.