How can I add a table to a blog post or other CMS item in Webflow?
As of June 2025, Webflow doesn't offer a native feature to directly add tables to CMS items. However, it's still possible by inserting HTML code for a table into the rich text body of your blog post. The code might look something like this:

Don't worry if you're not comfortable writing HTML code. There are several methods to easily create and insert tables:
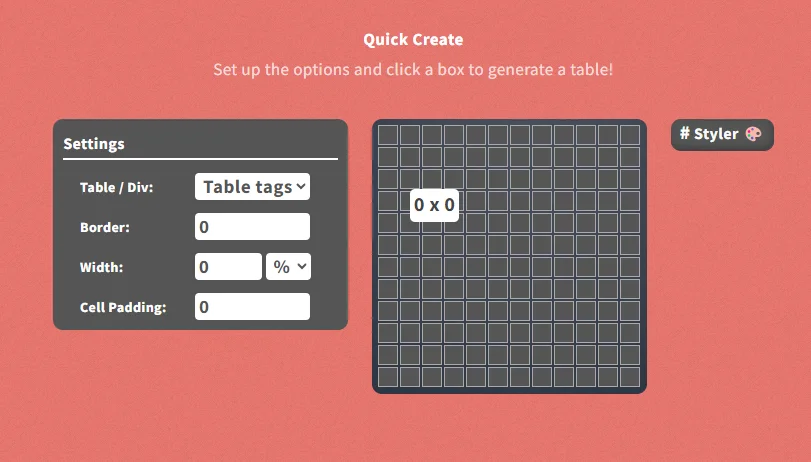
Online Table Generators: Use websites designed to generate table HTML code. You simply input your data and preferences, and the site generates the code for you. A good example is DivTable.com.

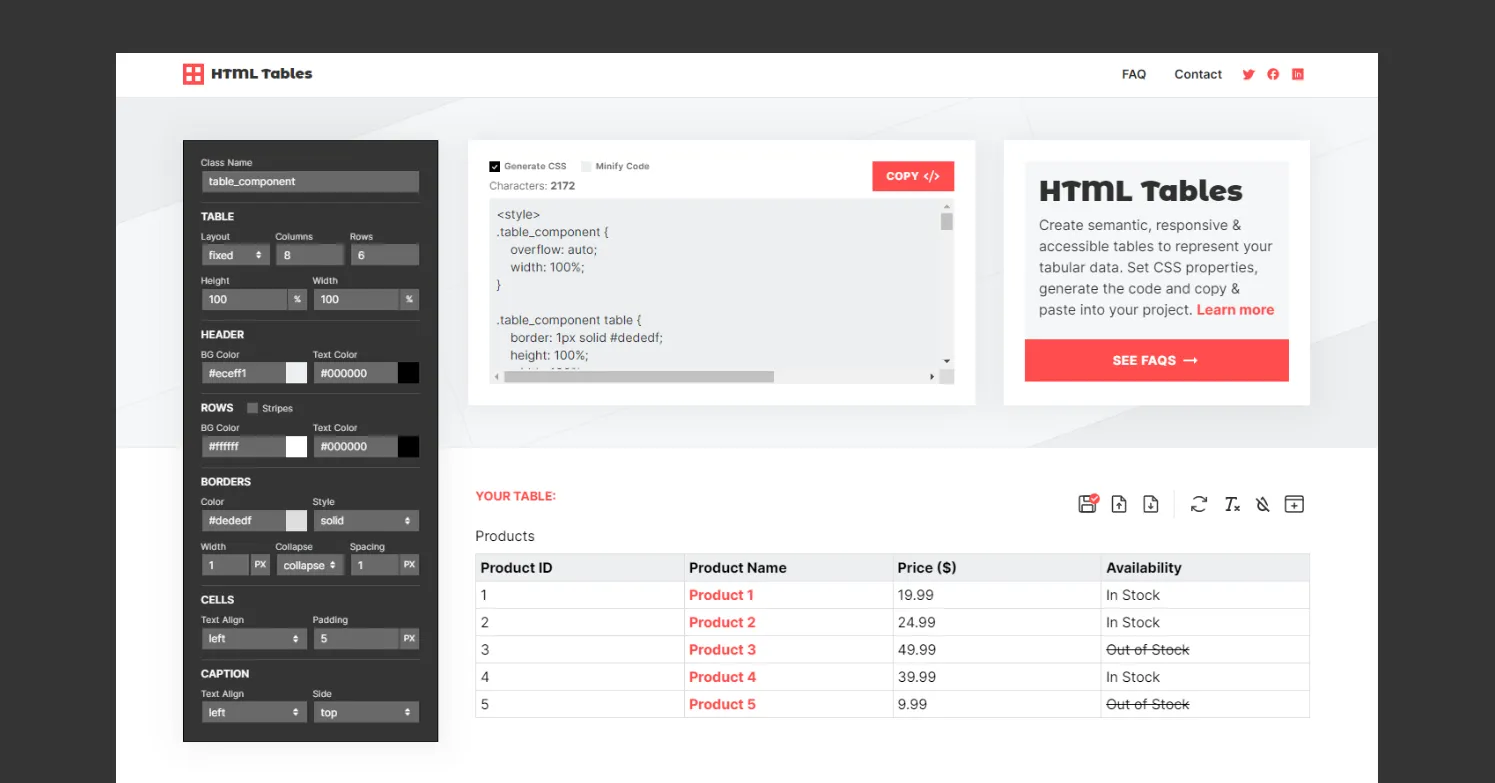
Another great table generator option is htmltables.io, which makes it easy to design both the content and styling of your tables, then copy the HTML code with a single click.

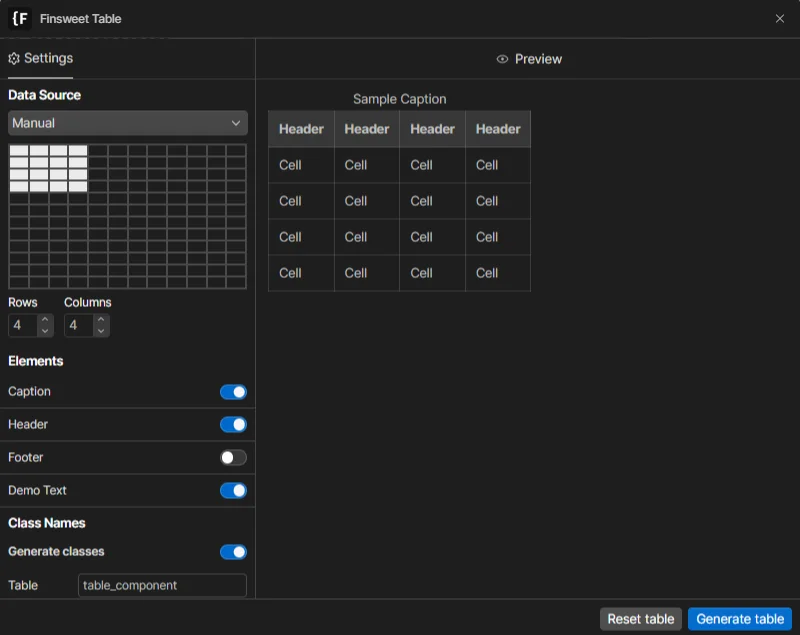
Finsweet Table App: This app lets you visually create and style a table on a static Webflow page. Once you’re happy with it, publish the page, extract the HTML code using the Inspector mode, and paste it into the rich text field of your CMS item.

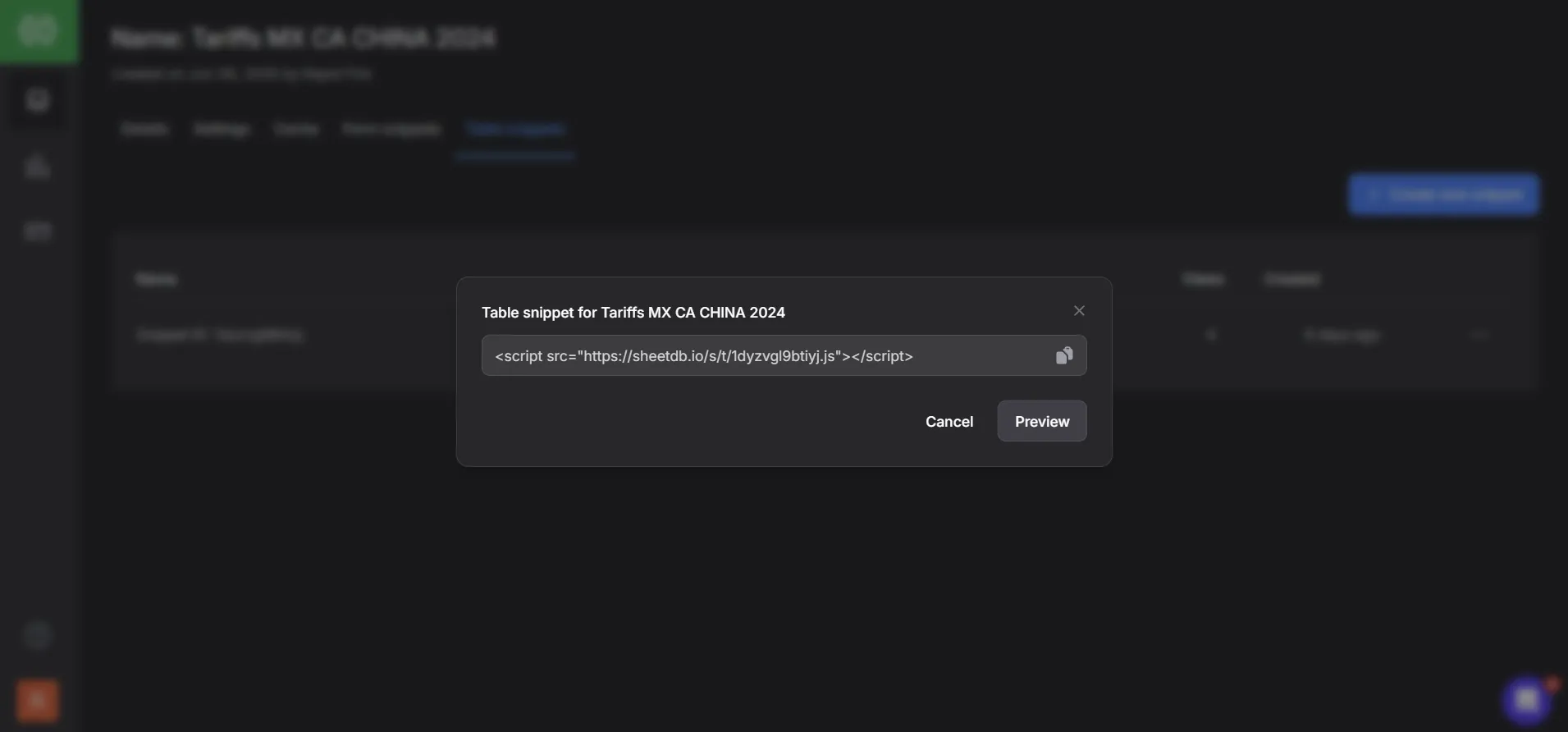
SheetDB: This is a handy tool for turning Google Sheets into responsive, functional tables. Simply upload your Google Sheet to sheetdb.io, generate a table snippet, and paste the script into an embed on your site.
The free version lets you create up to two tables from two separate sheets, with a limit of 500 loads across your site.

ChatGPT Assistance: Provide ChatGPT with your data from Excel or a spreadsheet, and ask it to convert this into an HTML table. ChatGPT can also help with customizations, especially if you're specific about what you need.

These are four methods I commonly use and recommend. When a client needs a table, I either offer to hand off the data to me for integration directly into their blog post or conduct a brief tutorial session. In this session, I explain the above methods and assist in choosing the best approach for their needs.
A Note on Mobile Responsiveness: Tables can be tricky on mobile devices. They may not fit the screen properly, become too small, or cause horizontal scrolling. To avoid such issues, always check how your table looks and behaves on mobile devices before finalizing it.
Do you need help with your Webflow website?
Subscribe
Get the latest on our services and Webflow—we’ll only send a newsletter when there’s something worth your time!