Why is the background video not playing on one of my devices?
If a background video is not playing on only one of your devices, it's possible that the issue lies in the settings of that device's browser. A common fix involves checking the reduced motion settings, as background videos may not play if these are enabled.
Here’s how to check and disable this setting:
On Windows:
- Go to 'Settings'.
- Navigate to 'Ease of Access'.
- Select 'Display'.
- Ensure that 'Show animations in Windows' is turned on.
On a Mac:
- Click the Apple menu at the top left corner.
- Select 'System Preferences'.
- Click 'Accessibility'.
- Choose 'Display' from the options on the left.
- Make sure that the option for reducing motion is not selected.
Another reasons for background video not to play include:
- Ad Blockers or Browser Extensions: Some ad blockers or browser extensions can block videos from playing, mistaking them for advertisements.
- Auto-Play Restrictions: Modern browsers often have restrictions on auto-playing videos, especially if they have sound. These restrictions can prevent background videos from playing automatically. Webflow's background video element does not have a sound option, so this is almost never a problem.
- When iOS devices have low power mode enabled background videos are disabled. This is an iOS feature to preserve battery life.
Once we asked Webflow support...
Ultimately here, it's very difficult to reliably enforce autoplay of all videos across all devices, because there are explicit, unique rules on certain devices which interfere with autoplay policies on HTML videos. This is especially common on many mobile devices, in which autoplay is disabled when the device is in low power/battery saving mode. There are also a number of different power saving and accessibility policies on operating systems and within Browsers which prevent autoplay from occurring. Ultimately, provided that the autoplay attribute is included in the source code declared for the video element, then whether the video actually autoplays is down to all of these various localised factors on the device, which are outside of your control as a website developer. - Webflow SupportWhat is Reduced Motion Mode and How It Helps to Enhance Accessibility
Reduced motion mode is a feature available in many operating systems and applications designed to limit the amount and intensity of motion and animation in the user interface. This mode primarily serves two purposes:
- Accessibility for Users with Motion Sensitivity: Some individuals experience discomfort or physical symptoms like dizziness, nausea, or headaches due to motion and animation effects on screens. This condition is known as vestibular disorder. Reduced motion settings help mitigate these effects by minimizing or eliminating animations and certain types of motion in the user interface, making the digital experience more comfortable for these users.
- Reduced Distractions and Cognitive Load: Animations and motion effects can be distracting for some users, particularly those with attention-related disorders such as ADHD. By reducing these effects, the user interface becomes less distracting and easier to navigate, helping users focus better on the task at hand.
Reduced motion mode often modifies or removes:
- Parallax scrolling effects
- Zooming, fading, or sliding transitions
- Animated loading indicators
- Full-screen animations and video backgrounds
- Other motion-based interface elements
Enabling reduced motion mode varies depending on the operating system or application. In general, it can be found in the accessibility settings of the device or software. This mode illustrates the importance of designing digital products with accessibility in mind, ensuring that they can be comfortably used by people with a wide range of needs and preferences.
What are workarounds?
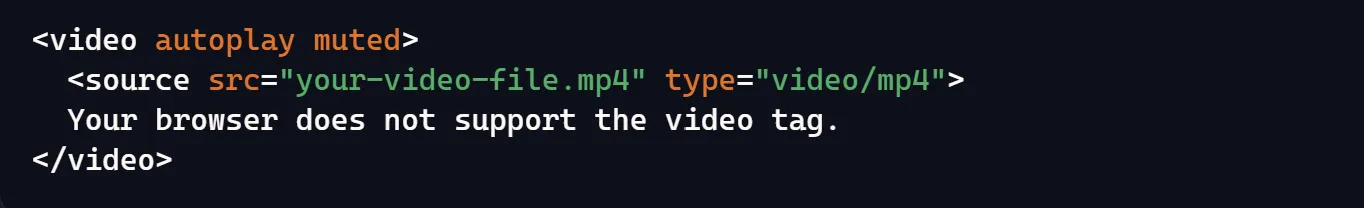
One popular workaround is to replace Webflow's native background video element with an HTML video element. To do this, you'll need to store your video on Dropbox, another third-party cloud service, or your own server. It's recommended to use both the autoplay and muted attributes in your video tag. While the reason for using the autoplay attribute is obvious, let me explain why the muted attribute is also important.
Using the muted attribute helps ensure that videos will autoplay because many browsers restrict videos with sound from autoplaying to prevent intrusive and disruptive user experiences. When a video is muted, it reduces the potential for annoyance, making browsers more likely to allow it to autoplay.

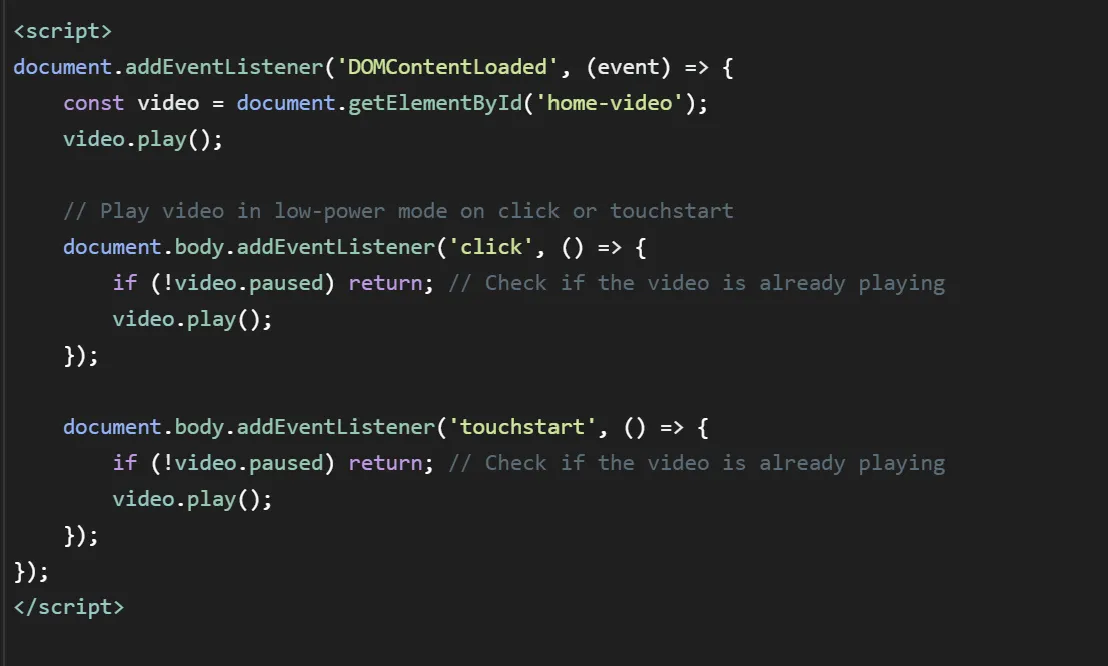
You can also add JavaScript code that ensures that a video automatically plays when the webpage loads, and also makes sure the video continues playing even if the user interacts with the page. When the HTML document is fully loaded, the script selects the video element by the ID and starts playing it. Additionally, it adds event listeners to the body of the document for both click and touchstart events. If the video pauses, clicking or touching the screen will play the video again. This is useful for scenarios where user interaction is required to initiate media playback, ensuring a seamless viewing experience.

Note: code can improve video autoplay functionality, it may not be foolproof due to external browser settings.
The Final Word from Webflow Support (And I Agree)
However, it is important to consider that utilising these kinds of workarounds may interfere with accessibility settings that visitors have set, and result in an inaccessible experience for visitors using your site. For this reason, it's generally not recommended to use these kinds of solutions, nor any other code that disregards browser/device specific settings that enforce autoplay of video in this way. - Webflow Support
Do you need help with your Webflow website?
Subscribe
Get the latest on our services and Webflow—we’ll only send a newsletter when there’s something worth your time!






